Responsive Web Design
Icon Design | Typography | Illustration | Content Creation | HTML & CSS files
Illustrator | Photoshop | Axure RP | Brackets [Text Editor]
– Project Overview –
The Livingston League of Women Voters is a local chapter of the national League of Women Voters non-profit organization. LWV Livingston promotes political responsibility through informed and active participation of citizens in government and to influence policy through education and advocacy. This fully responsive four-page website redesign showcases the organization’s main message, target audience, and impact on the local community.
– Design Process –
Before
The Livingston League of Women Voters website was extremely bare bones and had no styling whatsoever. It was difficult to navigate because the menu was just links at the top, and some things were difficult to read because of the text colors chosen.
Visual Inventory
To generate ideas about what the new site could look like, a visual inventory was created. It pulls together the different looks and messaging from other websites to gain inspiration.
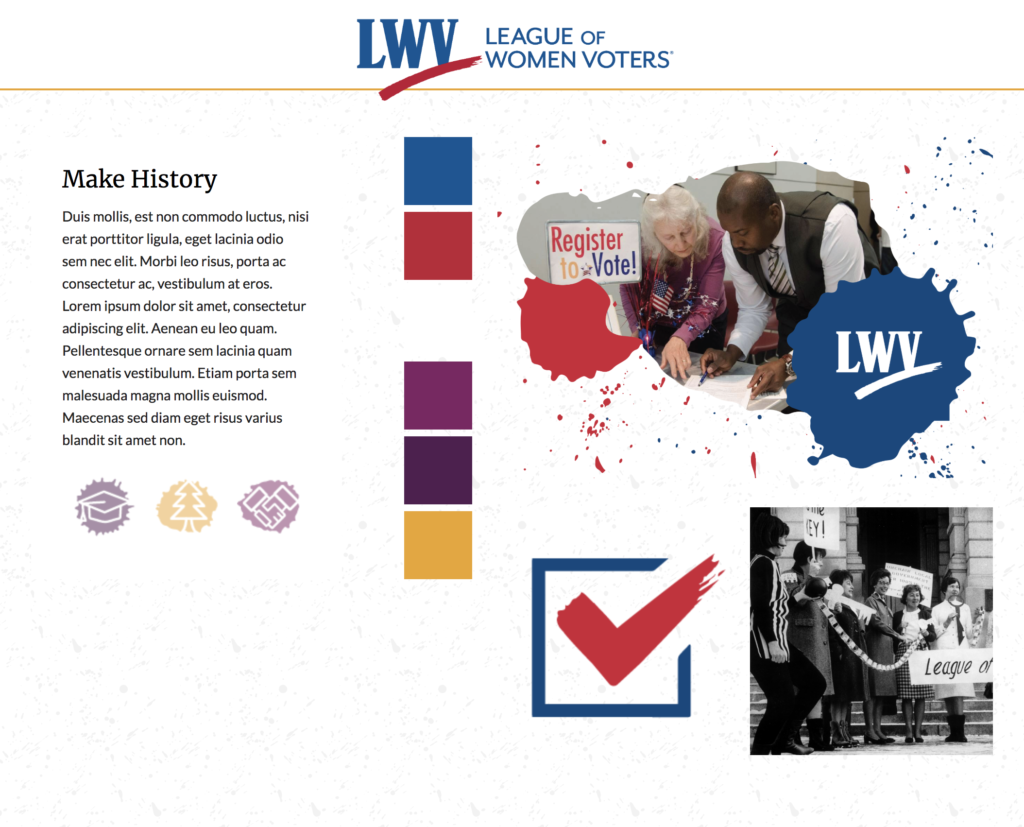
Style Tile
The idea behind the style redesign was to attract new, younger members by evoking a rebellious feeling, along with using historical imagery to show the history of the organization. The color palette and typefaces chosen follow the national League of Women Voters’ brand standards. The brush stroke in the LWV logo inspired the use of paint splatters and the paint stroke texture was incorporated into icons such as the check mark icon.

Wireframes
Axure RP was used to plan out the wireframes for this website. Axure was chosen because the wireframes in Axure are editable and can have buttons and links. This allows users to test the site and navigate through the wireframes to find design issues before anything is coded. The wireframes are also responsive so the pages can be viewed in web and mobile views.
In Progress
To create the website, first colored boxes were used to align all of the elements and make sure the page was responding properly. As the page progressed, headings and paragraphs were added, as well as the images. Over time, the boxes were slowly removed and the final assets were placed in.

